错误复现
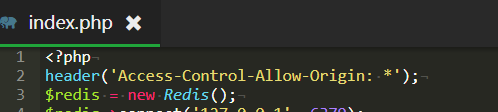
接口方
可以看到已经做了跨域处理

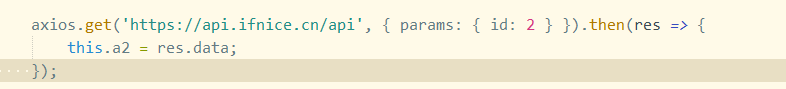
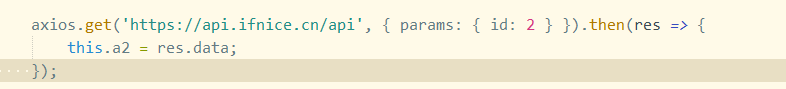
代码调用
vue调用,似乎没有任何问题

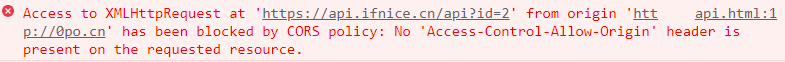
浏览器报错
Access to XMLHttpRequest at ‘https://api.0po.cn/api?id=2’ from origin ‘http://0po.cn’ has been blocked by CORS policy: No ‘Access-Control-Allow-Origin’ header is present on the requested resource.

我
我懵逼了,以往常经验,接口加了解决跨域的,而且没指定域名,用*代表允许所有域名调用,为什么还报呢?
于是开始了,百度

结果呢:
加了一大把,都不行,有的人还让修改Nginx反代,我修改你个****,反代你个****,让动Nginx的人,都不知道以后出问题,其它网站的后果是什么
无语了。。。
当我看到调取Redis的接口代码加了跨域,浏览器没拦,就接口的php拦了
我…更无语了
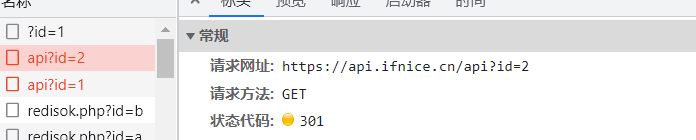
观察问题
当然是,动用我前端观察能力
我日,接口怎么301跳转了,我也没重定向啊

手动打开,似乎没有什么问题(问题就出在这里)

于是
看了看前端调redis的接口写法,似乎知道问题了

解决
web的默认文件是index.php,对于默认文件,可以不写文件名+后缀
当然也可以指定,这里不做多余科普
那么我的接口,完整调用应该是:https://api.0po.cn/api/index.php?id=2
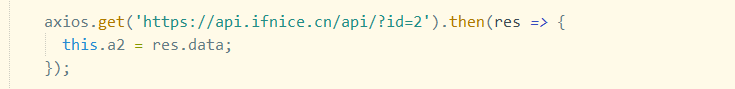
而我写法,应该在api后面加个(/)号就可以解决了

直接改写

总结
对于接口是默认文件的,手动浏览器访问,浏览器会自动给你加上(/)
也就是说:
访问: https://api.0po.cn/api?id=2
浏览器:https://api.0po.cn/api/?id=2
可坑死我了,似乎jquery会自动给你加上(/),懒得测试了
以前没用vue,用jquery没出现过